Show Consecutive DITA Code Blocks in Separate Tabs
9 Mar 2022
Read time: 1 minute(s)
When inserting <codeblock> elements in DITA content with code from
various languages, you can use the @outputclass attribute to provide
syntax highlighting for each codeblock in the generated WebHelp and PDF outputs: https://www.oxygenxml.com/doc/ug-editor/topics/add-syntax-highlights-codeblocks-x.html.
Suppose you have consecutive
<codeblock> elements, each one of
them displaying how something can be accomplished in a particular programming language,
like
this:<codeblock xml:space="preserve" outputclass="ruby">require 'rest-client'
require 'json'
headers = {
'Content-Type' => 'application/octet-stream',
'Accept' => 'application/json',
'Authorization' => 'Bearer {access-token}'
}
</codeblock>
<codeblock xml:space="preserve" outputclass="python">import requests
headers = {
'Content-Type': 'application/octet-stream',
'Accept': 'application/json',
'Authorization': 'Bearer {access-token}'
}</codeblock>You can install this open-source DITA Open Toolkit plugin to display codeblocks as separate tabs in the published WebHelp output: https://github.com/oxygenxml/dita-wh-codeblock-tabs.
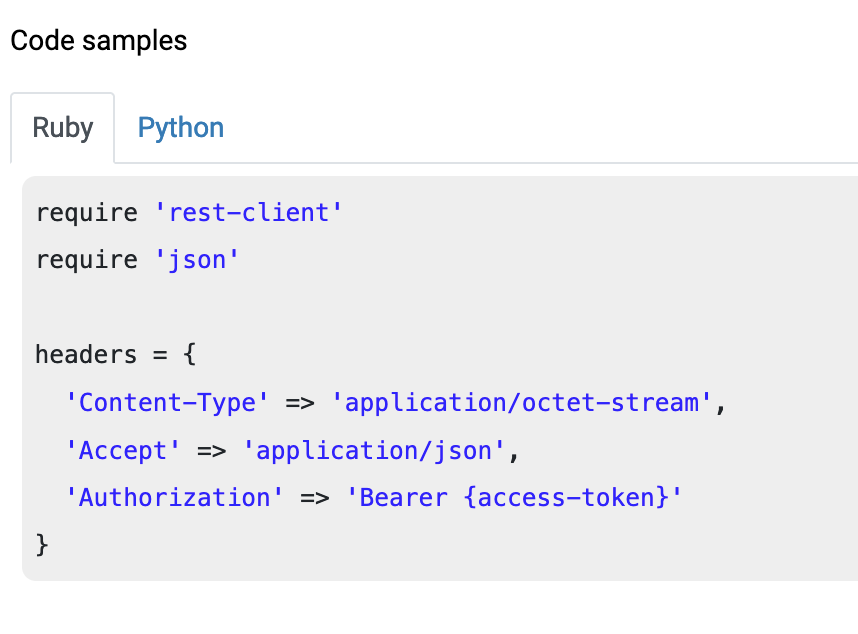
The WebHelp output should look like this: